Как сделать интерактивную карту на JS?
10 марта 2012, 0:50
Автор: rgbeast
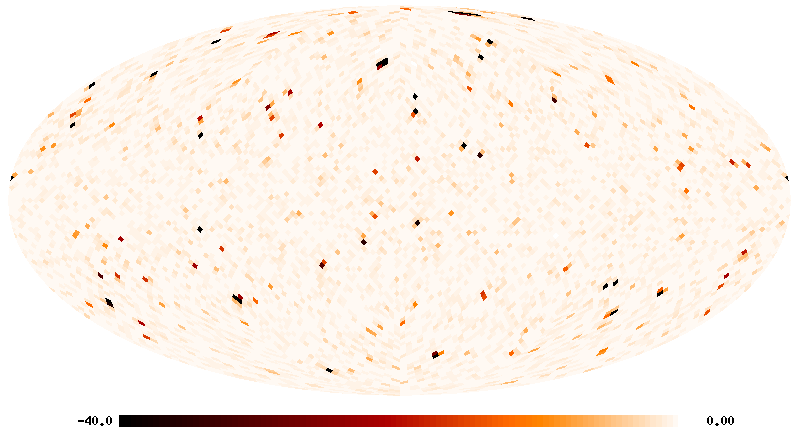
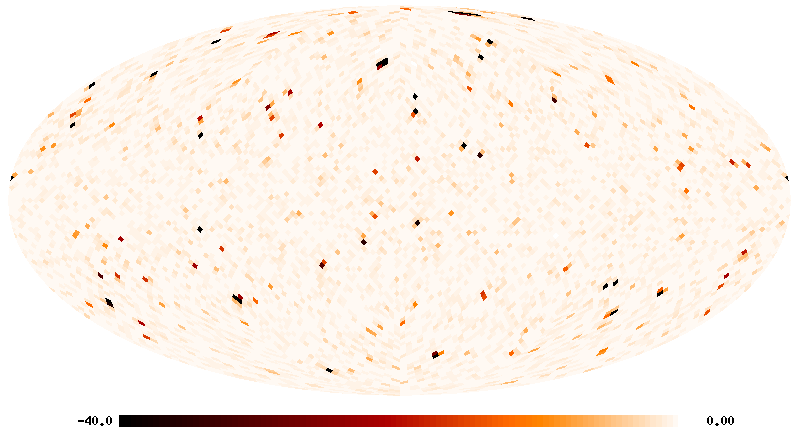
Есть карта неба в виде gif-картинки (прилагается). Хочется, чтобы JS при наведении на логический пиксель показывал дополнительную информацию о нем (логический пиксель карты занимает несколько пикселей gif-картинки, но отображение неизвестно). Как можно такое реализовать?
а) Можно ли в JS получить цвет под курсором мыши?
б) Можно ли наложить две картинки - одну в виде приведенной карты, а другую, для которой в цвете закодирован номер логического пикселя (по которому можно из массива взять имя источника, его параметры и.т.д.)? Наложение дожно быть таким, что пользователь видел картинку №1, а JS при наведении мыши определял цвет пикселя картинки №2.

P.S. картинка из http://arxiv.org/abs/1201.3625
а) Можно ли в JS получить цвет под курсором мыши?
б) Можно ли наложить две картинки - одну в виде приведенной карты, а другую, для которой в цвете закодирован номер логического пикселя (по которому можно из массива взять имя источника, его параметры и.т.д.)? Наложение дожно быть таким, что пользователь видел картинку №1, а JS при наведении мыши определял цвет пикселя картинки №2.

P.S. картинка из http://arxiv.org/abs/1201.3625

