10 советов по улучшению дизайна сайта недизайнерами
24 июня 2008, 16:22
Автор: Михаил Танский [tansky]
Вследствие частых обращений ко мне за парой советов «как улучшить дизайн сайта» я на примере Webew написал 10 правил, следуя которым недизайнер может сделать свой сайт приятнее для чтения посетителями.
1. В теории сайту логотип не нужен. Но мы живем в мире условностей, логотип это круто и он должен быть. Естественно, что хороший логотип даже дизайнер сайтов просто так не нарисует (совершенно другая специфика), поэтому отсюда правило: если некому нарисовать хороший логотип — логотип напишите (и сверстайте) обычным текстом.
2. Не озаглавливайте навигационный блок. Помимо того, что теги (метки) это не полноценный навигационный инструмент (на webew, конечно же, дерево разделов), так еще и блок озаглавлен. Кажется, в страшном сне нельзя представить себе сайт, в котором блок «Меню» будет озаглавлен: «Меню сайта» (ага, люди с особенной фантазией могут представить себе «Логотип:», «Слоган:», посмеяться и не делать так никогда)
3. Подчеркивайте все ссылки. Все, всегда, везде, без исключений. Редкие исключения допустимы только если вы до этого сделали 100 работающих сайтов с подчеркнутыми ссылками. И да, ссылки должны быть подчеркнутыми всегда. Удивительно идиотская мода убирать подчеркивание со ссылок при наведении, что противоречит логике: если текст — ссылка, то мы делаем его отличным от другого текста, а при наведении он перестает быть ссылкой?
4. Забудьте в вебе про Justify. Его при бумажной верстке-то чтобы использовать надо у мастеров лет 5 учиться и тратить на каждую строку минуты по 2, а на вебе он вообще недопустим.
6. Весь текст набирайте 14-ым ариалом (фотошоповская метрика), и делайте интерлиньяж ~1,4 пункта.
7. Подбирать цвета удивительно просто. Смотрите, делаете меню какого-то своего «фирменного» цвета (тыкайте в любой, главное, чтобы не ядовитый и достаточно контрастный был), наборный текст делайте черным (фон белым, конечно!), а ссылки делайте синими (#369 / #069) — это и привычно людям, и хорошо выделяет ссылку.
8. Если на своем сайте у вас есть input или textarea, не применяйте к ним стили, оставьте по умолчанию, тогда на разных системах у вас они будут выглядеть так, как естественно для пользователя, а не так, как «дизайнеру показалось красиво»
9. Говорите правду и следите за русским языком: Кому нужен заголовок раздела главного меню «Статьи с меткой „HTML“». Пишите проще и самую суть: «HTML». Да-да, это тоже дизайн (более того, именно это — дизайн).
10. Если есть исчисление некой величины (количество комментариев, в примере с WEBEW), то не указывайте того, чего нет: если комментариев пока нет, то не нужно писать «нет комментариев», достаточно не писать ничего.
Михаил Танский
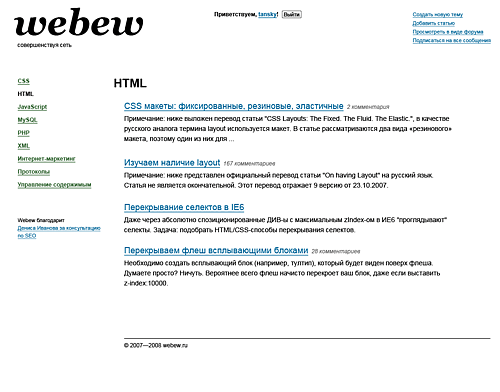
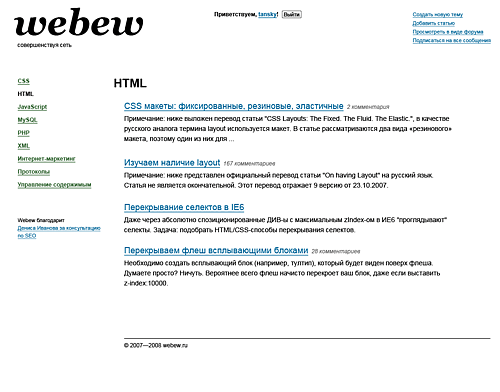
PS: применив эти правила для Webew получим такой макет:

© Все права на данную статью принадлежат порталу webew.ru. Перепечатка в интернет-изданиях разрешается только с указанием автора и прямой ссылки на оригинальную статью. Перепечатка в печатных изданиях допускается только с разрешения редакции.
1. В теории сайту логотип не нужен. Но мы живем в мире условностей, логотип это круто и он должен быть. Естественно, что хороший логотип даже дизайнер сайтов просто так не нарисует (совершенно другая специфика), поэтому отсюда правило: если некому нарисовать хороший логотип — логотип напишите (и сверстайте) обычным текстом.
2. Не озаглавливайте навигационный блок. Помимо того, что теги (метки) это не полноценный навигационный инструмент (на webew, конечно же, дерево разделов), так еще и блок озаглавлен. Кажется, в страшном сне нельзя представить себе сайт, в котором блок «Меню» будет озаглавлен: «Меню сайта» (ага, люди с особенной фантазией могут представить себе «Логотип:», «Слоган:», посмеяться и не делать так никогда)
3. Подчеркивайте все ссылки. Все, всегда, везде, без исключений. Редкие исключения допустимы только если вы до этого сделали 100 работающих сайтов с подчеркнутыми ссылками. И да, ссылки должны быть подчеркнутыми всегда. Удивительно идиотская мода убирать подчеркивание со ссылок при наведении, что противоречит логике: если текст — ссылка, то мы делаем его отличным от другого текста, а при наведении он перестает быть ссылкой?
4. Забудьте в вебе про Justify. Его при бумажной верстке-то чтобы использовать надо у мастеров лет 5 учиться и тратить на каждую строку минуты по 2, а на вебе он вообще недопустим.
6. Весь текст набирайте 14-ым ариалом (фотошоповская метрика), и делайте интерлиньяж ~1,4 пункта.
7. Подбирать цвета удивительно просто. Смотрите, делаете меню какого-то своего «фирменного» цвета (тыкайте в любой, главное, чтобы не ядовитый и достаточно контрастный был), наборный текст делайте черным (фон белым, конечно!), а ссылки делайте синими (#369 / #069) — это и привычно людям, и хорошо выделяет ссылку.
8. Если на своем сайте у вас есть input или textarea, не применяйте к ним стили, оставьте по умолчанию, тогда на разных системах у вас они будут выглядеть так, как естественно для пользователя, а не так, как «дизайнеру показалось красиво»
9. Говорите правду и следите за русским языком: Кому нужен заголовок раздела главного меню «Статьи с меткой „HTML“». Пишите проще и самую суть: «HTML». Да-да, это тоже дизайн (более того, именно это — дизайн).
10. Если есть исчисление некой величины (количество комментариев, в примере с WEBEW), то не указывайте того, чего нет: если комментариев пока нет, то не нужно писать «нет комментариев», достаточно не писать ничего.
Михаил Танский
PS: применив эти правила для Webew получим такой макет:

© Все права на данную статью принадлежат порталу webew.ru. Перепечатка в интернет-изданиях разрешается только с указанием автора и прямой ссылки на оригинальную статью. Перепечатка в печатных изданиях допускается только с разрешения редакции.

